目次
OPGとは?
OPG(オープングラフプロトコル)とは、ソーシャルメディア上でウェブコンテンツを魅力的に表示させるための重要な技術です。
この技術は、特にFacebookやTwitterのようなSNSで共有される際に、ウェブページの概要を効果的に伝えるために使用されます。
例えば、ある記事やブログをFacebookに共有した時、OPGの設定により、適切な画像、タイトル、簡単な説明文が自動的に抽出され、投稿に表示されます。これにより、ユーザーは共有されたコンテンツの内容をすぐに理解し、クリックして詳細を読むかどうかを決めることができるのです。
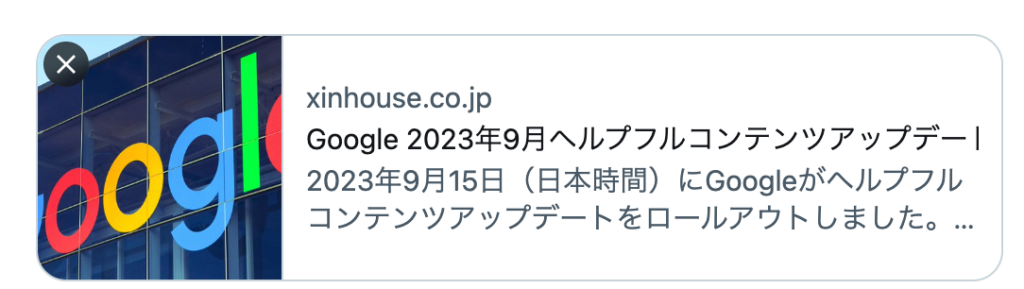
例:X(旧Twitter)でOPGを設定している場合
リンク先の画像や記事内容を表示して共有することができる

OPGの設定は、ウェブページのHTML内に特定のメタタグを追加することで行われます。これには、ページのタイトル、タイプ(記事、ビデオなど)、URL、画像、説明文などの情報が含まれます。
適切に設定されたOPGは、ソーシャルメディア上でのエンゲージメントを高め、ウェブサイトへのトラフィックを増加させる可能性があります。また、ブランドの認知度向上やマーケティング戦略の一環としても有効に機能します。
しかし、OPGを最大限に活用するためには、適切な画像と魅力的な内容の選定が重要です。画像は目を引くものでなければならず、説明文は内容を簡潔に伝えるものである必要があります。これらは、ユーザーが共有されたコンテンツに興味を持ち、実際にクリックするかどうかの決定要因となるため、慎重な選定が求められます。
以上のように、OPGはソーシャルメディアの時代において、ウェブコンテンツの可視性と魅力を高めるために不可欠な設定です。ウェブサイトやブログ運営者にとって、効果的なOPGの設定することはとても重要です。
OPGの歴史

OGPは、ソーシャルメディアが急速に普及し始めた時代の産物です。このプロトコルは2010年にFacebookによって初めて導入されました。
当時、ソーシャルメディア上での情報共有は急激に増加しており、特にFacebookはユーザー同士のコミュニケーションの中心となっていました。Facebookは、ウェブページが同プラットフォーム上でどのように表示されるかを改善するため、OGPを開発しました。
OGPの導入により、ウェブサイトのオーナーは、自分のページがFacebook上で共有される際の表示をコントロールできるようになりました。これはウェブサイトにとって大きな進歩でした。以前は、Facebookでページが共有されると、関連する画像やテキストがランダムに選ばれていたため、しばしば意図しない内容が表示されていました。
しかし、OGPを用いることで、適切な画像、タイトル、説明文を指定できるようになり、より魅力的で関連性の高いコンテンツを提示できるようになりました。
この技術はすぐに他のソーシャルメディアプラットフォームにも採用され、TwitterやLinkedInなどでも同様の機能が提供されるようになりました。これにより、ウェブページのソーシャルメディア上での表示は大きく改善され、ソーシャルメディアマーケティングにおける重要な要素となりました。
現在では、OGPはウェブページのソーシャルメディア共有においてほぼ必須の標準となっています。適切なOGP設定を行うことで、ウェブサイトのトラフィック増加やブランドの認知度向上に大きく貢献しています。
このように、OGPはソーシャルメディアの時代におけるウェブマーケティングにおいて、重要な役割を果たしているのです。
ウェブサイトにOPGを設定するメリット
ウェブサイトにオープングラフプロトコル(OPG)を設定することは、多くのメリットをもたらします。
ソーシャルメディアのCTR向上
まず、OPGを設定する最大の利点は、ソーシャルメディア上でのコンテンツの見た目を改善し、より多くのユーザーの注意を引くことができる点です。
特に、FacebookやTwitterなどのプラットフォームでは、OGPの設定により、共有されるページのタイトル、説明、画像が適切に表示されます。これにより、コンテンツの魅力が向上し、クリック率や共有率が高まることが期待できます。
ブランディングの向上
また、ブランディングの観点からも重要です。OGPにより一貫性のあるブランドイメージをソーシャルメディア上に展開できるため、ブランド認知度の向上に寄与します。ユーザーがソーシャルメディアで共有されたコンテンツを見た際、ブランドのロゴや色使い、メッセージなどが一貫していると、そのブランドの印象が強く残ります。
SEO効果
SEO(検索エンジン最適化)にも効果があります。OGPは直接的に検索エンジンのランキングに影響を与えるわけではありませんが、ソーシャルシグナルの強化により間接的にSEOに貢献することができます。ソーシャルメディアでの共有が増えると、そのページへのリンクが増え、結果としてウェブサイトの権威が向上します。
ユーザーエクスペリエンスの向上
ユーザーエクスペリエンスの向上にも役立ちます。ソーシャルメディア上で魅力的に表示されるコンテンツは、ユーザーにとって魅力的であり、より多くのエンゲージメントを生み出す可能性があります。これにより、ウェブサイトへの訪問者数や滞在時間の向上が見込めます。
以上のように、ウェブサイトにOGPを設定することは、ソーシャルメディアの活用、ブランドの強化、SEO効果の向上など、ウェブサイトにたくさんのメリットがあります。
OPGの具体的な設定方法
オープングラフプロトコル(OGP)の設定は、ウェブページがソーシャルメディア上でどのように表示されるかをコントロールするために非常に重要です。ここでは、具体的な例を交えてOGPの設定方法を詳しく解説します。
基本の設定方法
OGP設定は、ウェブページの<head>セクションに特定のメタタグを追加することで行います。以下は、基本的なOGPメタタグの例です。
<meta property="og:title" content="ページのタイトル" />
<meta property="og:type" content="ウェブサイトの種類" />
<meta property="og:url" content="ページのURL" />
<meta property="og:image" content="画像のURL" />
<meta property="og:description" content="ページの説明文" />具体的な例
例えば、あるレシピのブログページを考えてみましょう。このページのOGP設定は以下のようになるかもしれません。
<meta property="og:title" content="簡単おいしいチョコレートケーキのレシピ" />
<meta property="og:type" content="article" />
<meta property="og:url" content="https://example.com/chocolate-cake-recipe" />
<meta property="og:image" content="https://example.com/images/chocolate-cake.jpg" />
<meta property="og:description" content="初心者でも簡単に作れるチョコレートケーキのレシピをご紹介。" />この設定では、レシピのタイトル、記事タイプ、ページのURL、おいしそうなチョコレートケーキの画像、そして簡潔な説明が含まれています。この情報はソーシャルメディアに共有された時に、ユーザーがページの内容を理解しやすくするために使われます。
OGPのベストプラクティス
次に、OPGを設定する場合の最適な設定方法について紹介します。
- 適切なタイトルと説明: ユーザーの注意を引き、内容を正確に伝えるタイトルと説明を設定してください。
- 最適な画像: 高解像度で関連性の高い画像を使用し、各ソーシャルメディアの推奨する画像サイズに合わせてください。
- 正確なURL: 共有されるページの正確なURLを指定してください。
- コンテンツの種類を指定:
og:typeは、ウェブページの種類(例:article, website)を正しく設定してください。 - デバッグツールを使用: FacebookのデバッグツールやTwitterのカードバリデーターなどを利用して、OGPが正しく設定されているかを確認してください。
以上のように、OGPを適切に設定することで、ソーシャルメディア上でのページの魅力を高め、より多くのユーザーにリーチすることが可能になります。
OPG設定時の一般的な問題とその解決策
オープングラフプロトコル(OGP)の設定は、ウェブサイトのソーシャルメディアでの共有を最適化する重要な工程ですが、しばしばいくつかの問題に直面することがあります。
以下に、一般的な問題とその解決策をご紹介します。
1. 不適切な画像サイズや表示
問題点:ソーシャルメディアで共有された際に、画像が適切に表示されない。
解決策:各ソーシャルメディアプラットフォームの推奨する画像サイズに合わせて、OGPのog:imageタグで使用する画像を調整します。FacebookやTwitterなど、プラットフォームごとに推奨される画像サイズは異なりますので、事前に確認することが大切です。
2. 情報の更新が反映されない
問題点:OGPの情報を更新しても、すぐにソーシャルメディア上で反映されない。
解決策:FacebookやTwitterなどのソーシャルメディアプラットフォームは、OGP情報をキャッシュします。そのため、変更が反映されるまでに時間がかかることがあります。これを解決するためには、FacebookのデバッグツールやTwitterのカードバリデーターを使用してキャッシュをクリアし、再度クロールさせます。
3. タグの設定ミス
問題点:OGPタグの設定ミスにより、期待した通りに表示されない。
解決策:HTMLコード内のOGPタグが正しい形式で、正確な情報を含んでいるかを確認します。特に、閉じタグがない、引用符が不足している、属性名が間違っているなどのミスに注意してください。また、デバッグツールを使用してタグの設定が正しいかどうかをテストします。
4. 複数のOGPタグ
問題点:ページに複数のOGPタグがある場合、どの情報を使用するかが不明確になる。
解決策:ページごとに一組のOGPタグのみを保持するようにします。複数のOGPタグが存在する場合は、不要なタグを削除し、主要な情報のみを残します。
以上のように、OGP設定時の一般的な問題は、適切な手順とツールの使用によって解決することが可能です。これらの問題を適切に対処することで、ソーシャルメディア上でのウェブサイトの共有がより効果的になります。
FacebookとTwitterでのOPGの違い
オープングラフプロトコル(OGP)は、ウェブコンテンツをソーシャルメディアで共有する際の表示を最適化するための重要なツールです。しかし、FacebookとTwitterでのOGPの使用方法にはいくつかの違いがあります。
FacebookでのOGP
Facebookでは、OGPは非常に重要な役割を果たします。Facebookに共有されたページは、OGPの設定に基づいて表示されるため、タイトル、説明、画像などは正確に設定することが重要です。Facebook用の主要なOGPタグには、以下のものがあります:
og:title:ページのタイトルog:description:ページの簡単な説明og:image:共有時に表示される画像og:url:ページのURLog:type:コンテンツの種類(例:article, website)
Facebookでは、共有される画像のサイズに特に注意が必要です。最適なユーザーエクスペリエンスのために、Facebookは特定の画像サイズを推奨しています。不適切なサイズの画像は、トリミングされるか、期待通りに表示されない可能性があります。
TwitterでのOGP
一方、Twitterでは「Twitter Cards」という独自のメタデータを用いることが推奨されますが、OGPタグも部分的にサポートされています。Twitterにおける主要なメタタグは以下の通りです:
twitter:card:コンテンツの種類(例:summary, large_image)twitter:title:ページのタイトルtwitter:description:ページの簡単な説明twitter:image:共有時に表示される画像
Twitter Cardsを使用すると、ウェブコンテンツの表示をさらに細かく制御できます。例えば、「summary」カードは小さなサムネイル画像と短い説明を、「large_image」カードはより大きな画像と共に詳細な情報を表示します。
OPG設定のための便利なツールとリソース

オープングラフプロトコル(OGP)の設定を効果的に行うためには、適切なツールとリソースの活用が不可欠です。以下に、OGP設定に役立つ便利なツールとリソースをご紹介します。
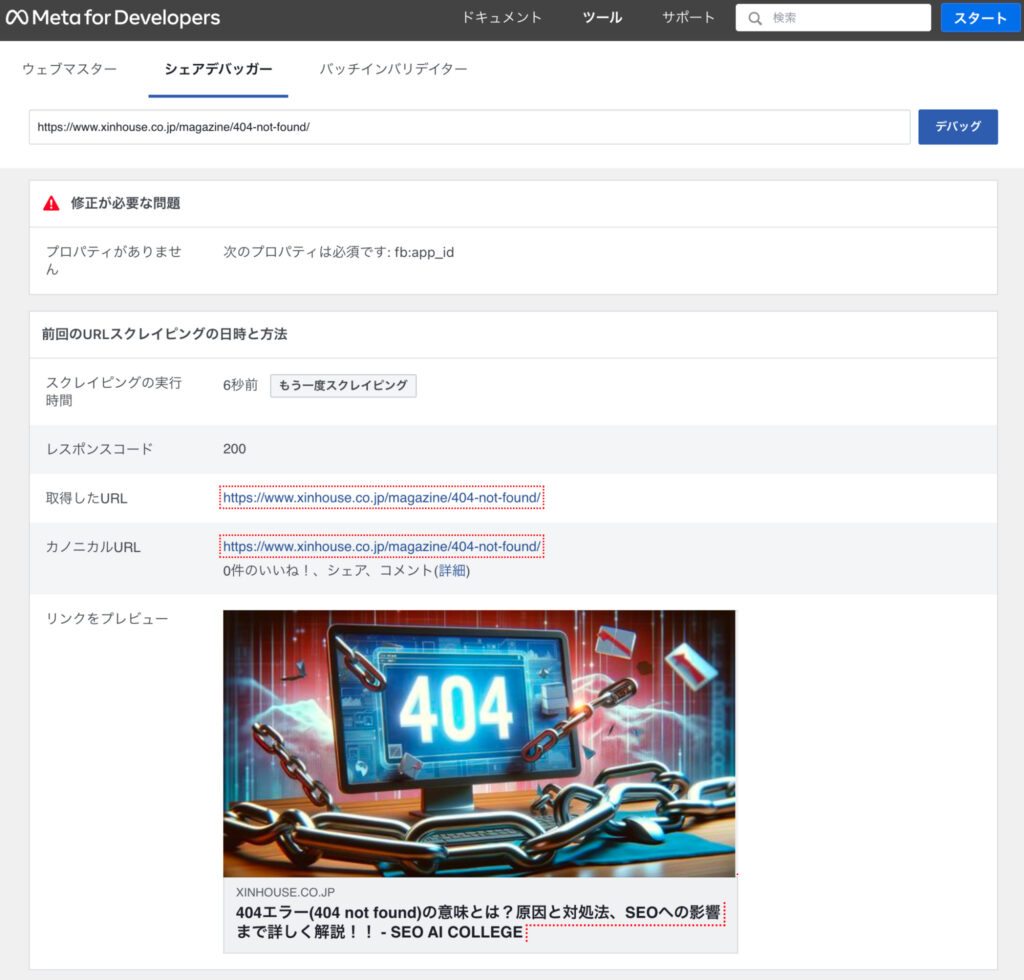
1. Meta for Debugger

Facebook Debuggerは、Facebookに共有されるウェブページのOGP設定をテストし、問題を診断するのに非常に役立つツールです。このツールを使えば、ページがFacebookにどのように表示されるかを確認し、必要に応じてOGPタグの調整を行うことができます。また、キャッシュされた情報をリフレッシュする機能も備えており、更新後の内容をすぐに確認することが可能です。
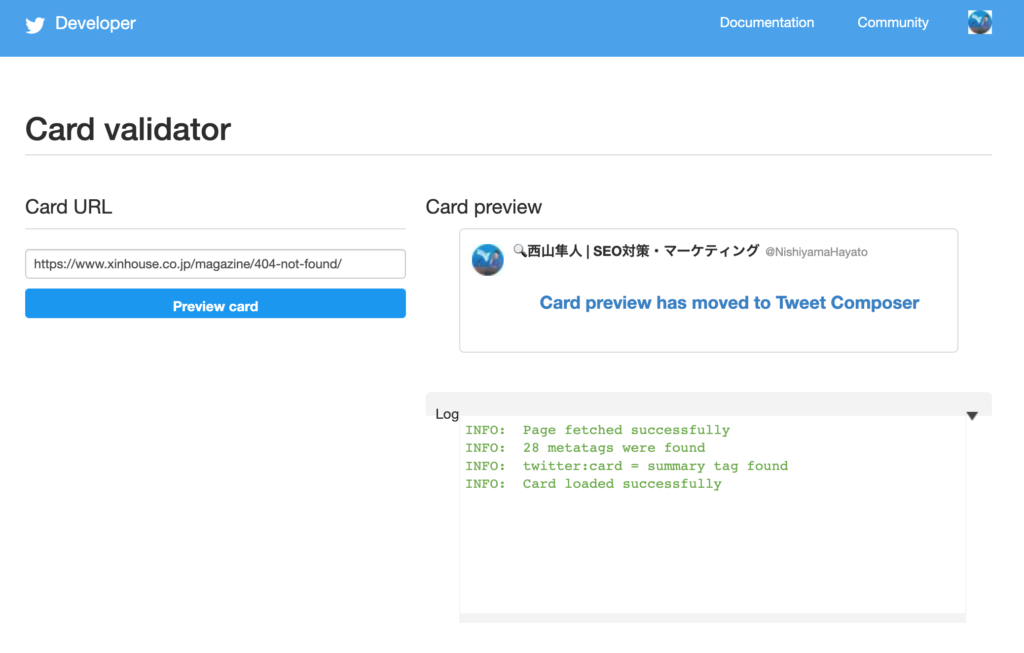
2. Twitter Card Validator

Twitter Card Validatorは、Twitterで共有される際のウェブページの表示をチェックするツールです。OGPタグだけでなく、Twitter専用のメタタグもテストすることができます。このツールを利用することで、ツイート内でのウェブページの見た目や情報が適切に表示されるかを確認し、必要に応じて調整することができます。
3. Yoast SEO
WordPressを使用している場合、Yoast SEOプラグインはOGP設定を簡単に行うのに適したツールです。このプラグインでは、各ページや投稿ごとにOGPタグの内容を設定でき、ソーシャルメディアでの共有を最適化するのに役立ちます。直感的なインターフェースで簡単に操作できるため、技術的な知識がないユーザーにも便利です。
4. オンラインOGPジェネレーター
インターネット上には、無料で利用できるOGPジェネレーターが多数存在します。これらのツールを使用することで、必要なOGPタグを簡単に生成し、ウェブページのHTMLに挿入することができます。特に初心者の方にとっては、正確なOGPタグを簡単に作成できるため、非常に便利です。
以上のようなツールとリソースを活用することで、OGPの設定を効率的かつ正確に行うことができます。
これらのツールは、ソーシャルメディア上でのコンテンツ共有を最適化し、ウェブサイトの可視性と魅力を高めるために重要な役割を果たします。正しいOGP設定を行うことで、ウェブサイトのトラフィック増加やブランド認知度の向上につながるため、これらのツールの活用をお勧めします。
まとめ
今回は、OPGについて「これだけは知っておきたい基礎知識と設定方法」について紹介させて頂きました。OPGは、ソーシャル上でブランディングやサイトへのCTRを高めるための重要な設定になるので、適切に設定するようにしましょう。
この記事は「 西山隼人 」が執筆しました。SEO歴16年以上の豊富な経験を活かし、SEOの最新情報やノウハウをシェアしています。
もっと詳しい情報や日々のアップデートを知りたい方は、ぜひ私のX(ツイッター)アカウント【@NishiyamaHayato】をフォローしてみてください。リアルタイムで役立つSEO情報をお届けしています!

執筆者:西山 隼人
サイバーエージェントで約100社以上のSEOをコンサルティング。価格.com、食べログでインハウスSEOを担当。ウエディングパークで、SEO・UIUXのマネージャーとして集客全般の責任者を担当。大規模サイトのグロースが得意分野。
西山は、SEOに関する16年以上の経験を持っています。SEOのコンサルタントを探している!コンペに呼んでみたい方はこちらからお問い合わせください。





















こんにちは、SEO歴16年の西山です。今回は「OPG」について分かりやすく解説します。